Создаём «каменный» текст в Photoshop
Дизайнерам часто приходится иметь дело с уже существующим одно- или двухцветным логотипом, чтобы потом изменить его. В нашем уроке мы также возьмём уже готовый чёрно-белый логотип, которому придадим текстуру грубого, шероховатого камня, пройдя всего лишь несколько шагов и задействовав некоторые стили слоя.
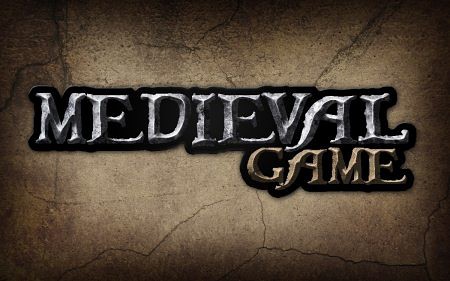
Итоговый результат:

В работе нам понадобятся следующие ресурсы:
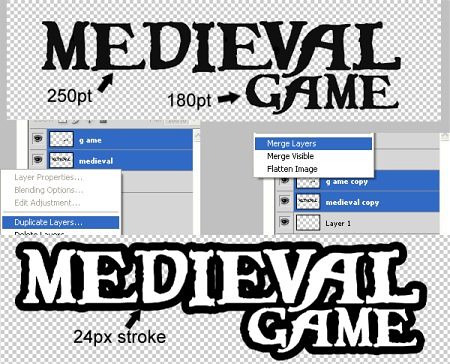
- 1 шаг: Создаём файл с размерами 1200х750 пикселей, загружаем шрифт Caribbean и набираем текст с названием игры (каждое слово нужно размещать в отдельном слое).
По окончании, растрируем оба слоя и создаём их копии. Объединяем эти два слоя, после чего также дублируем его. Перемещаем его вниз и активируем к нему обводку в24 пикселя с использованием стиля слоя.

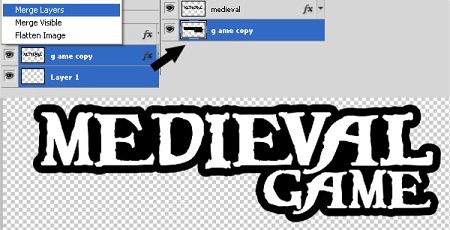
- 2 шаг: Создаём ещё один слой, соединяем его со слоем с обводкой для дальнейшей его растризации и избавления от стилей слоя. Посредством кисти закрашиваем чёрные промежутки между буквами.

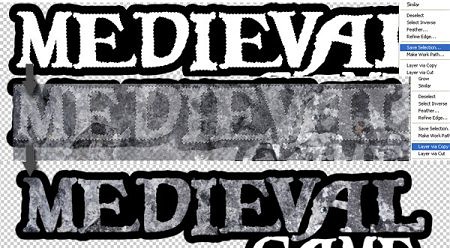
- 3 шаг: Для использования текстуры в слове "medieval", разместим бетонную окраску над текстом, после чего активируем инструмент «Волшебная палочка», которым мы выделим слово "medieval". Далее, выделяем слой с текстурой, жмём клавиши Ctrl+j чтобы создать новый слой в котором будет присутствовать лишь выделенная область.

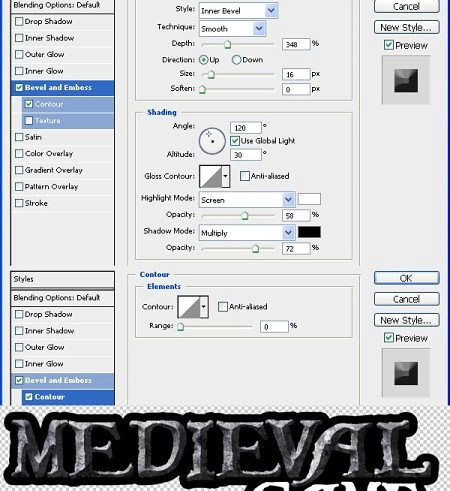
- 4 шаг: Выбираем слой со словом "medieval" и текстурой, открываем стиль слоя и выбираем параметр BevelandEmboss (Тиснение), который следует настроить так:

5 шаг: Чтобы придать эффекту тиснения большей выразительности, задействуем инструменты «Осветлитель» и «Затемнитель ». На нижней иллюстрации я выделил красным цветом области которые нужно осветлить и жёлтым те, которые следует затемнить.

- 6 шаг: К слову "game" следует применить бетонную текстуру, а для этого повторяем 3 шаг, чтобы получить примерно такой результат:

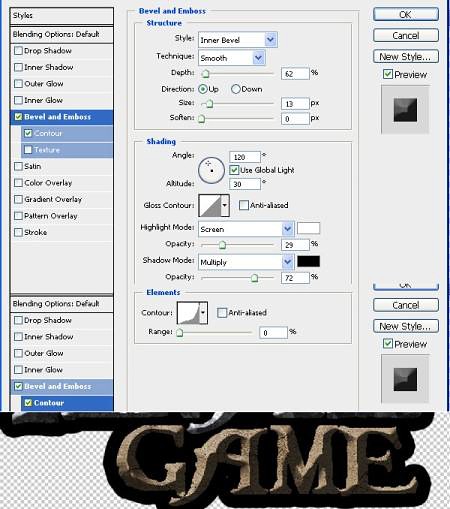
- 7 шаг: Выбираем слой со словом "game" и текстурой, снова открываем стиль слоя, где выбираем параметр BevelandEmboss (Тиснение). Настраиваем его так, как проиллюстрировано ниже:

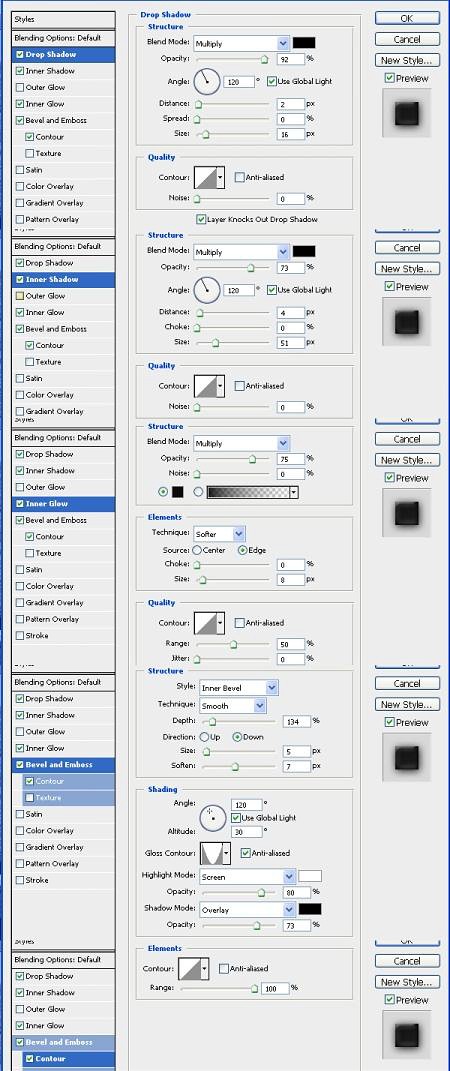
- 8 шаг: Выбираем слой с чёрной обводкой, затем открываем стиль слоя. Тут мы выбираем BevelandEmboss (Тиснение), чтобы настроить этот параметр следующим образом:

- 9 шаг: Снова выбираем слой с чёрной обводкой и задействуем к нему градиент с такими настройками:

- 10 шаг: Теперь используем бетонную текстуру для создания фона. После её добавления, делаем копию слоя и применяем к нему Усиление резкости через меню filter>sharpen>sharpen (Фильтр/усиление резкости/усиление резкости), также уменьшаем непрозрачность слоя до 60%. Теперь берём мягкую кисть с пятном 200 пикселей, выбираем чёрный цвет и ослабляем непрозрачность кисточки до 60%. Создаём очередной слой, разместив его над текстурой и начинаем зарисовывать края так, как показано ниже:

- 11 шаг: Копируем слой с чёрной кистью по границам. Устанавливаем режим наложения первого слоя overlay (перекрытие), тогда как для второго слоя режим наложения пусть будет normal (нормальный).

- 12 шаг: Над всеми имеющимися слоями создаём ещё один, роль которого – наделение текста бликами и отражениями. Берёмся за кисть размером 1 пиксель, выбираем белый цвет и устанавливаем непрозрачность слоя 70%. Начинаем водить кистью по границам текста, чтобы выделить края и сделать их более блестящими. В результате наше лого приобретёт лучшую проработанность и реалистичность.

Вот и готовый результат!







класно сделано!!!!Красиво
Я етот текст вообше обажаю))) а ище так сделано !! Просто супер
По мне сильно с обводкой текста перебор, лучше смотрелось когда он вылазиет из основания.