Собственное портфолио в Photoshop’e
В этом несложном уроке мы создадим своё первое портфолио для графических работ, простое и лаконичное, и поможет на м в этом графический редактор Photoshop CS3 +.
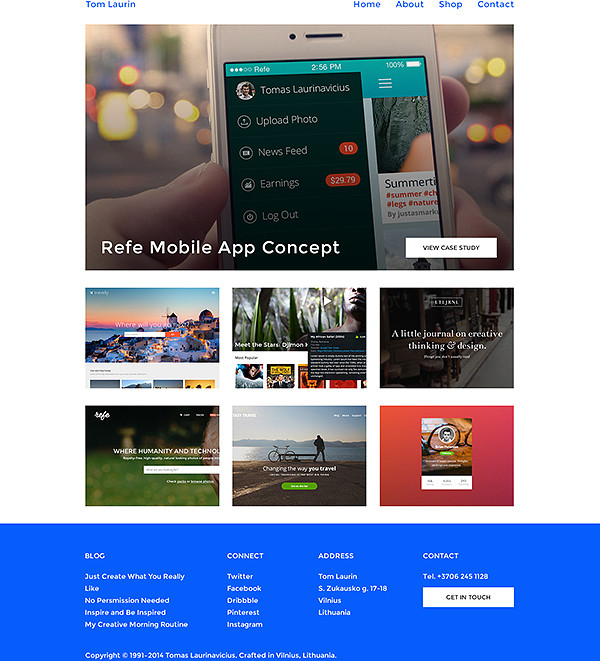
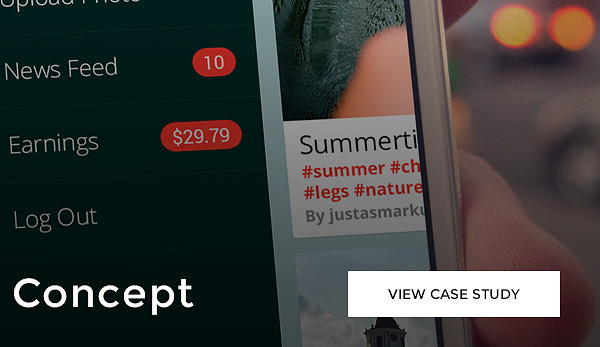
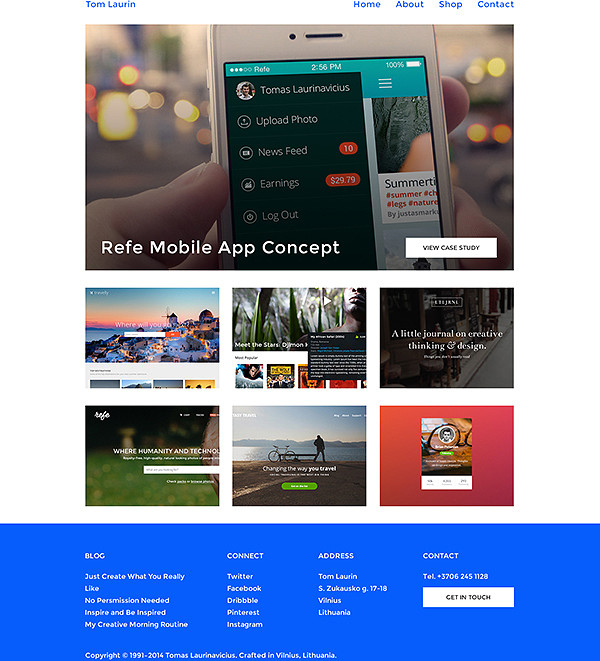
 Готовое изображение
Готовое изображениеДетали урока:
- Версия графического редактора — Photoshop CS3 +
- Потраченное время — 30 минут
- Сложность – для новичков
Используемые ресурсы:
- Бесплатный шрифт Montserrant
1 шаг:
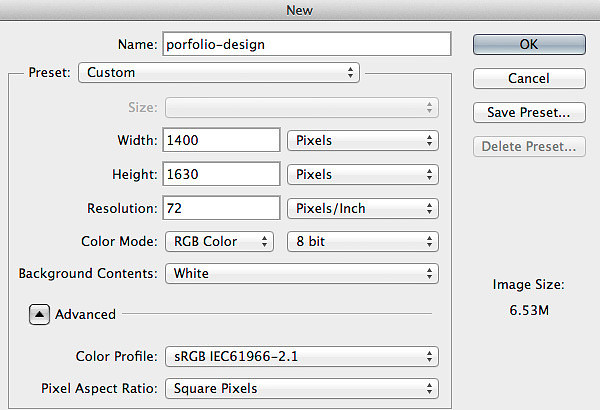
Создаём новый документ в ФШ. Жмём Сmd/Ctrl + N, задаём ширину и высоту (1400х1630 пикс.).

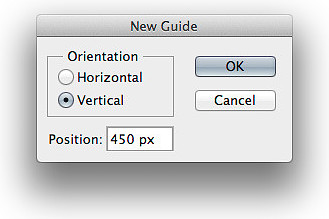
Для идеального выравнивания дизайна проведём несколько вспомогательных линий. Следуем в Просмотр – Вспомогательные элементы (View – New Guide), где задаём такие вертикальные линии: 200px, 450px, 700px, 950px и 1200px.

2 шаг:
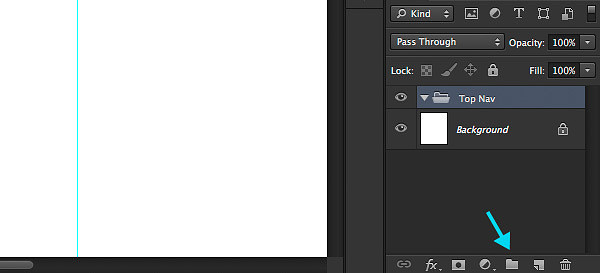
Получив вспомогательные линии, приступаем непосредственно к работе. Создаём новую группу с названием Top Nav, заходим в меню Слой – Новый – Группа (Layer – New- Group) или щёлкаем по значку группы в нижней области панели слоёв.

Активируем Горизонтальный Текст (Horizontal Type Tool) (T), помечаем шрифт Montserrat, задаём размер 20px, цвет — синий #075dfb, и вводим имя создаваемого портфолио, после чего устанавливаем его рядом с вертикальной вспомогательной линией, предусмотрев немного места сверху, в нашем случае, это 40px.

Далее, копируем слой (Cmd/Ctrl + J), выносим его в правую область холста. Применяя тот же инструмент, меняем текст на ссылки, которые нужно разместить в портфолио. Образец прилагаю:

3 шаг:
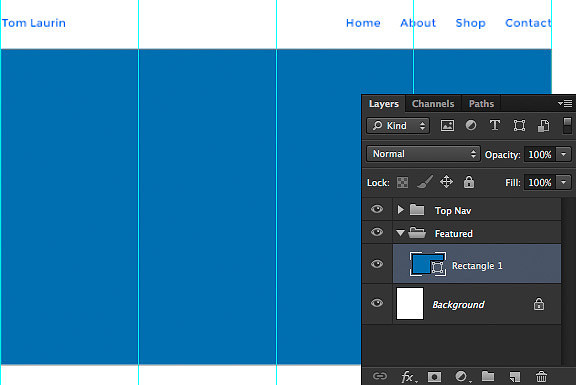
Группу Top Nav сворачиваем нажав на маленькую стрелку рядом с именем группы, и создаём новую группу, обозначив её как Featured.
Следуем в меню Слой – Новый – Группа (Layer – New – Group) или просто щёлкаем по значку группы в нижней области панели слоёв, активируем Прямоугольник (Rectangle tool) (U) и между первой и последней вспомогательными линиями выводим прямоугольник форматом 1000x574px.
Задействовав Перемещение (Move tool) (V), переносим эту фигуру на 40рх ниже от навигационной стрелки, чтобы разделить достаточно свободным пространством.

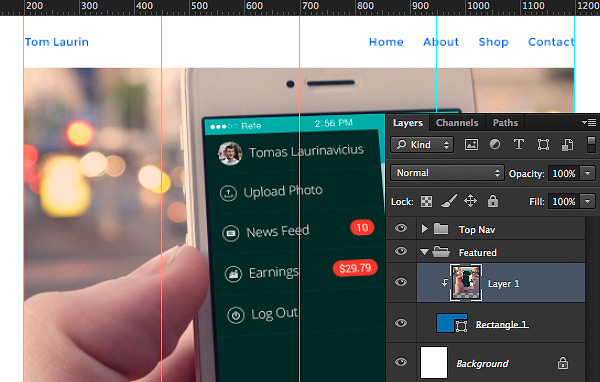
Далее, на прямоугольник следует перенести настоящую работу, для этого выбираем нужное изображение, убеждаясь что оно достаточно большое и закрывает прямоугольник
Размещаем слой с этой картинкой поверх слоя с прямоугольником, и зажав Alt, наводим курсор на миниатюру слоя. Появится стрелка, нажав на которую мы создадим Обтравочную Маску так, чтобы все объекты расположенные внутри обтравочной маски разместились внутри части с прямоугольником.

Великолепно! Теперь требуется имитировать тень на картинке, чтобы размещённычй нами сверху текст, стал читабельным.
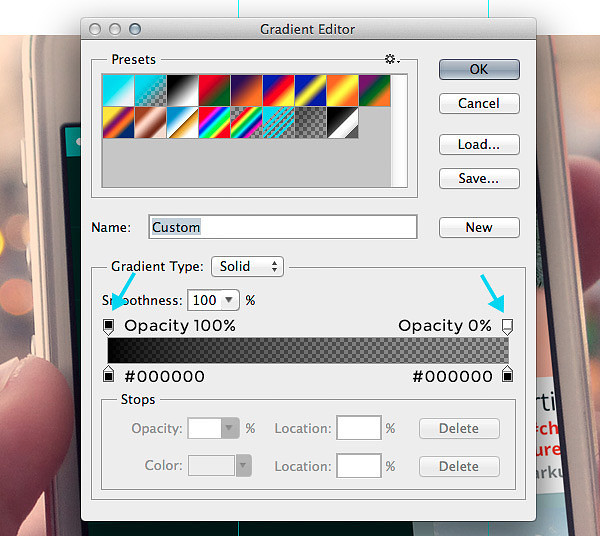
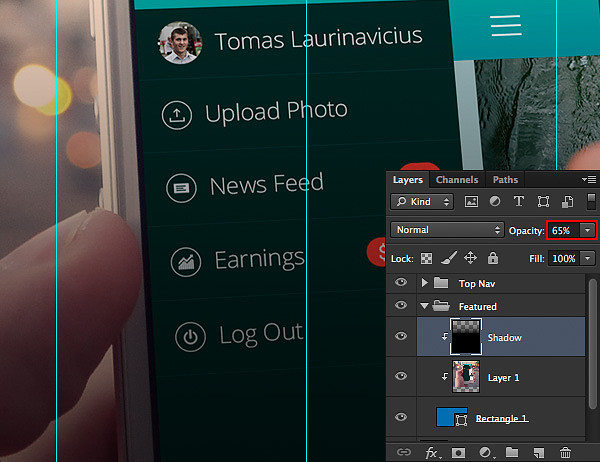
Создаём очередной слой Shadow (Shift + Cmd/Ctrl + N), создаём для него обтравочную маску аналогично прошлому шагу, активируем Градиент (Gradient Tool) (G), где отбираем от черного к прозрачному. Параметры градиента показаны ниже.

Зажав Shift, растягиваем градиент от нижней части картинки к верху, после чего уменьшим непрозрачность до 65-ти %.

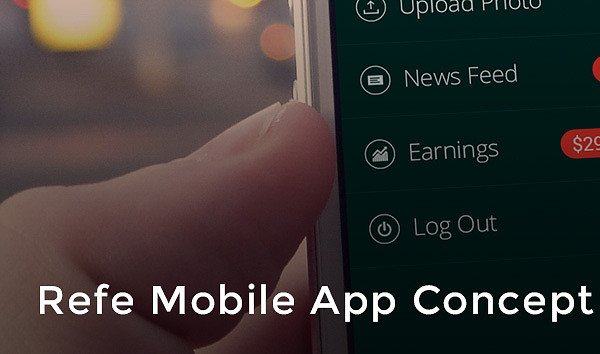
На очереди заголовок. Инструментом Горизонтальный текст (Horizontal Type Tool) (T) и шрифт Montserrat, задаём размер букв 40px, с цветом #FFFFFF, после чего прописываем суть наших работ в трёх-пяти словах, соблюдая разумную дистанцию возле текста, для визуального баланса.

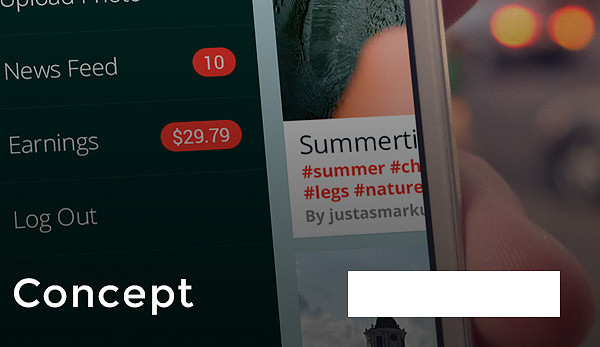
Не помешает наличие яркой и бросающейся в глаза иконки, поэтому берёмся за Прямоугольник (Rectangle Tool) (T), которым выводим форму размером 212x46px. Размещаем его в правой части нашей картинки, как всегда резервируя пространство в 40px вокруг (30px внизу, поскольку нам потребуется его выровнять по горизонтали с названием).

Активируем Горизонтальный Текст (Horizotal Type Tool) (T), задаём чёрный цвет #000000, размер букв — 14px, прописываем то, что нужно на нашей кнопке, после чего размещаем надпись по центру белого прямоугольника.

4 шаг:
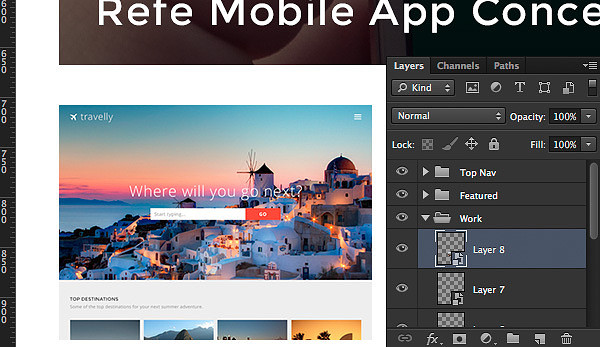
Длу улучшения стиля портфолио, нужно добавить побольше наших работ, а для этого открываем группу Featured нажав на стрелку возле её названия и создаём группу Work.
Далее, конвертируем выбранные изображения в смарт-объекты, нажав на правую клавишу мыши (Convert to Smart Object).
Зажав Сmd/Ctrl + T меняем габариты картинок на 313x235 px, размещаем их в колонки по два. Резервируем свободное пространство по 40px внизу и вверху, и 30px по сторонам и между картинками.


5 шаг:
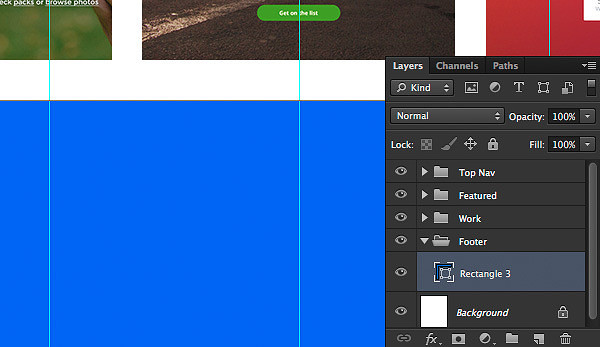
С этим мы закончили. Скрываем группу Work, создаём новую группу Footer. Берёмся за Прямоугольник (Rectangle Tool) (U) и выводим большой прямоугольник окрашенный в цвет #075dfb, ранее нами задействованный так, чтобы он скрывал нижнюю область документа. Это послужит фоном для нижнего колонотитула. После этого, инструментом Перемещение (Move Tool) (V) размещаем его на 40px ниже наших изображений.

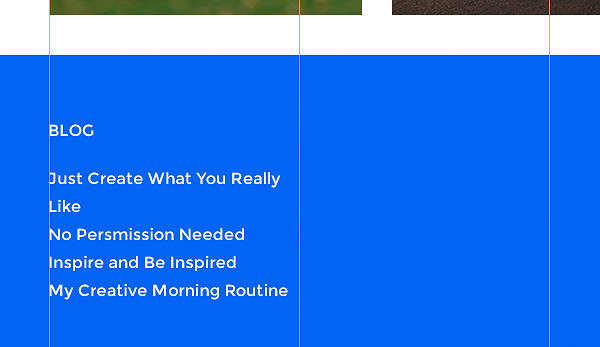
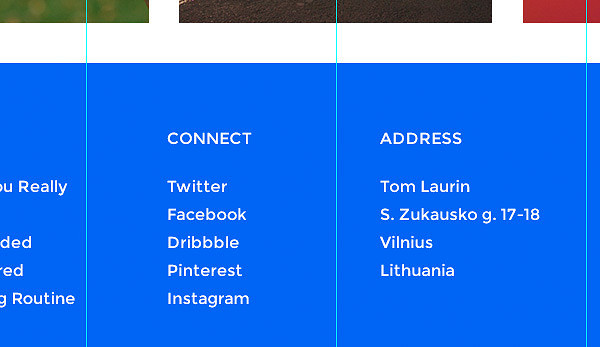
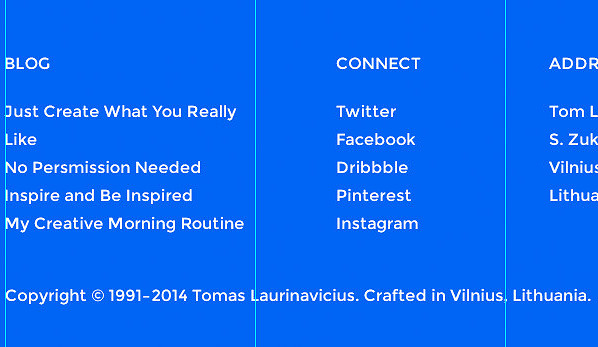
для заполнения нижнего колонтитула выбираем Горизонтальный Текст (Horizontal Type Tool) (T), размером 16px и белого цвета, после чего вписываем слово БЛОГ (BLOG), а снизу — ссылки на посты блога. Размещаем эти надписи, зарезервировав сверху расстояние в 70px, визуально делая наш нижний колонотитул более сильным и независимым.

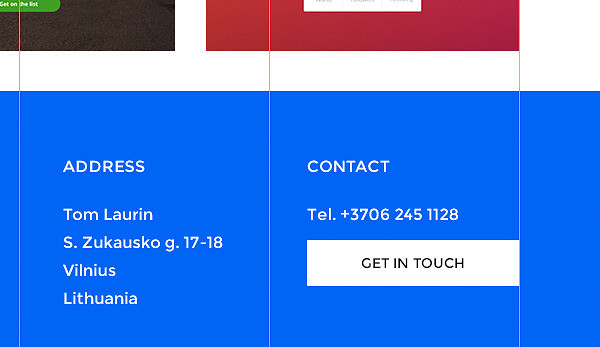
Добавляем больше информации, полезной для посетителей (ссылки на социальные сети, контакты и прочее)

Нам потребуется снова создать кнопку действия для использования её посетителем, а для этого заходим в группу Featured, находим слои с кнопкой, зажав Cmd/Ctrl щёлкаем по слоям с прямоугольником и текстом, далее жмём Cmd/Ctrl + J для их копирования. Переносим их в группу Footer и размещаем сверху фона. Применив ранее созданный текст, переносим его на только что созданную кнопку и корректируем.

Осталось добавить свой копирайт, чтобы защитить свои шедевры, а для этого просто применим ранее созданный текст, продублировав его и изменив на всё что угодно. Размещаем текст в 60рх ниже от последнего текста, вот и всё!








Спасибо!