"Стеклянный" шрифт в Фотошопе
Стеклянные спецэффекты почти во все времена дизайна считаются актуальными и востребованными, поэтому и мы не можем обойти эту тему. В данном уроке мы попробуем создавать стеклянный, прозрачный текст, и помогут нам в этом стили слоя (Layer Styles) имеющиеся в арсенале Photoshop.
 То что мы хотим получить:
То что мы хотим получить:Используемые материалы:
1 шаг:
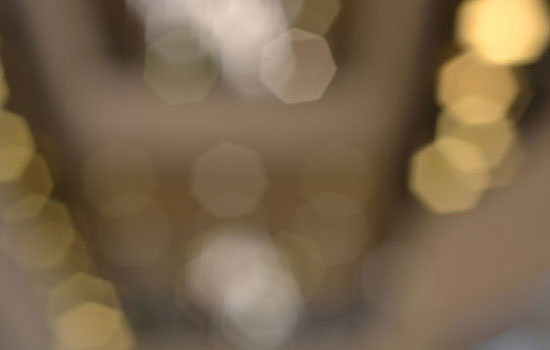
Начинаем с выбора картинки с задним планом, подходим с умом, чтобы на его фоне стеклянный шрифт выглядел особенно эффектно, но при этом не оттягивал на себя внимание. Для примера используем фон с текстурой Боке.
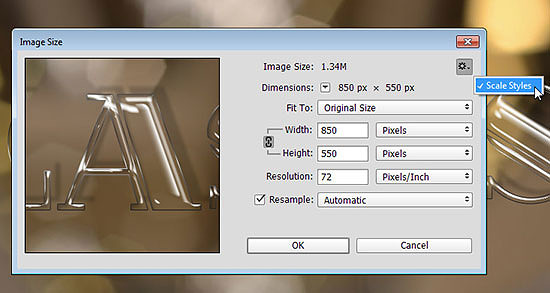
Создаём документ размером 850 x 550 px, перемещаем в него текстуру с боке, размещаем её над слоем с задним фоном. Используем масштабирование для подгонки к границам, затем объединяем оба слоя.

Ещё один важный момент – выбор шрифта. Наилучший вариант – полужирный курсив тонкими линиями. Определившись с ним, выводим нужную надпись заглавными буквами, в нашем примере это шрифт Rialto, 220 pt.

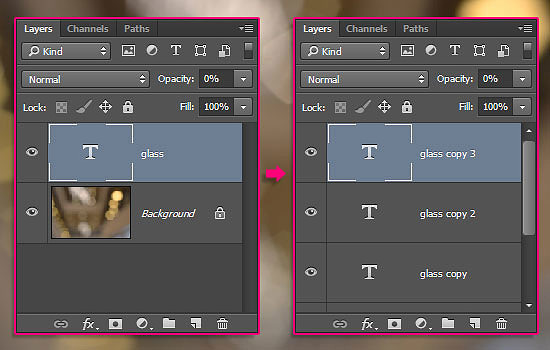
Минимизируем Заливку (Fill) слоя с текстом до нуля, после чего создаём три копии слоя с текстом, чтобы в итоге получить 4 слоя.

Шаг 2
Кликаем два раза по оригиналу с текстом и применяем такие Стили слоя (Layer Style):
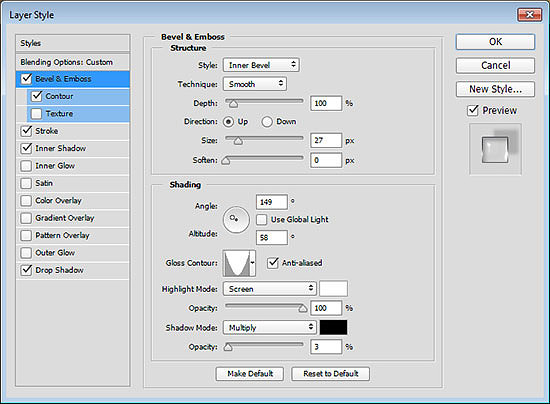
Для параметра Тиснение (Bevel and Emboss):
- Размер (Size) — 27
- Забираем галочку в окне Глобальное освещение (Use Global Light)
- Угол (Angle) — 149
- Высота (Altitude) — 58
- Контур глянца (Gloss Contour) — Cone – Inverted
- Ставим галочку в окне Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity) — 100%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity) — 3%
- Уменьшить непрозрачность можно по желанию.

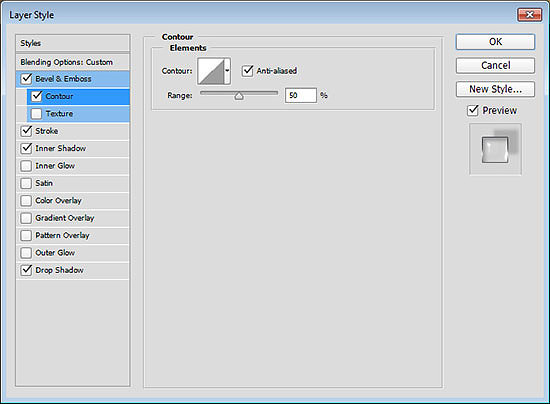
Для параметра Контур (Contour):
- Ставим галочку в окне Сглаживание (Anti-aliased)

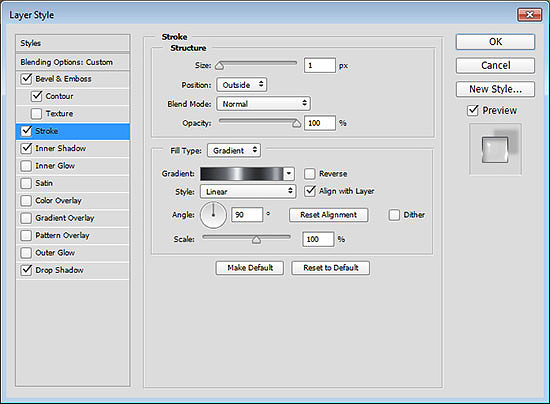
Для параметра Обводка (Stroke):

- Размер (Size) — 1
- Тип обводки (Fill Type) — Градиент (Gradient)
- Угол (Angle) — 90
- Градиент (Gradient) -- stainless steel 10x
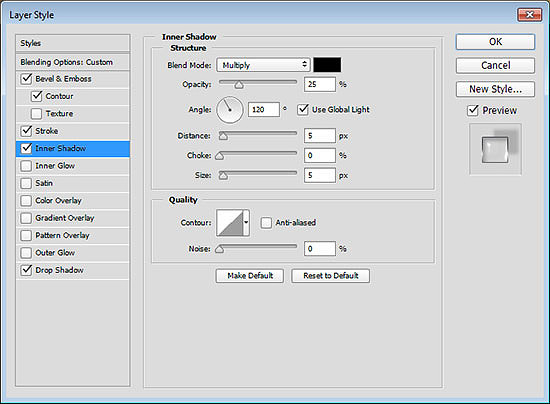
Для параметра Внутренняя тень (Inner Shadow):
- Непрозрачность (Opacity) — 25%
Задирая значение Непрозрачности (Opacity) мы сделаем эффект более выраженным.

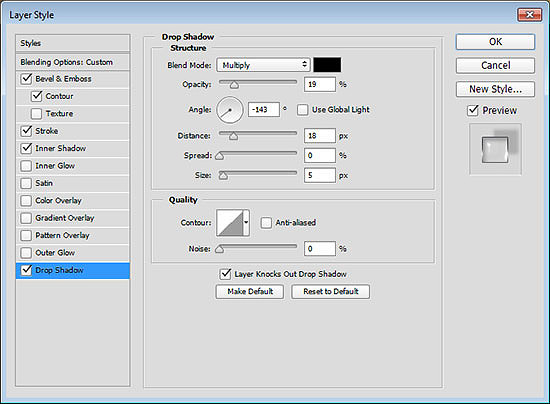
Для параметра Тень (Drop Shadow):
- Непрозрачность (Opacity) — 19%
- Забираем галочку в окне Глобальное освещение (Use Global Light)
- Угол (Angle) – минус 143
- Смещение (Distance) — 18
По-экспериментируем с параметром Угол (Angle), чтобы настроить угол искривления тени, также можно щёлкнуть мышкой по ней с одновременной тягой тени в нужную сторону.

На данном этапе, эффект начинает получать конкретные очертания, но это ещё далеко не всё.

Шаг 3
Два раза кликаем по первой копии слоя с текстом, и применяем к нему такием Стили слоя (Layer Style)
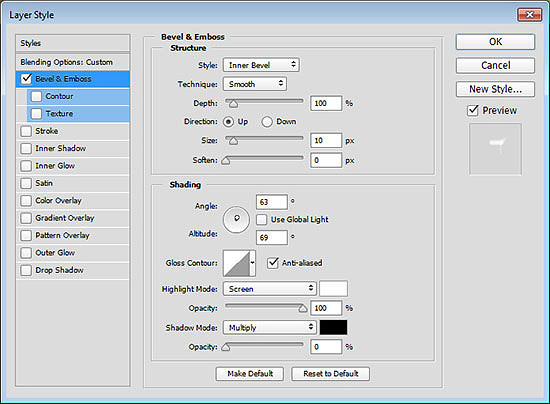
Для параметра Тиснение (Bevel and Emboss):
- Размер (Size) — 10
- Забираем галочку в окне Глобальное освещение (Use Global Light)
- Угол (Angle) — 63
- Высота (Altitude) — 69
- Выставляем галочку в окне Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity) — 100%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity) — 0%

Этим мы добавим надписи большего блеска, особенно по границам.

Шаг 4
Два раза кликаем по следующей копии текста, и активируем к нему такие Стили слоя (Layer Style).
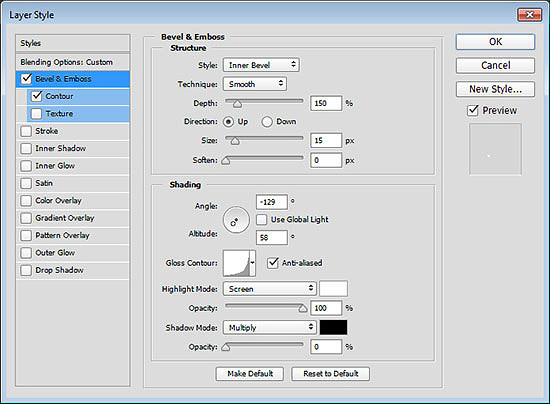
Для параметра Тиснение (Bevel and Emboss):
- Глубина (Depth) — 150%
- Размер (Size) — 15
- Забираем галочку в окне Глобальное освещение (Use Global Light)
- Угол (Angle) – минус 129
- Высота (Altitude) — 58
- Контур глянца (Gloss Contour) — Log
- Выставляем галочку в окне Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity) — 100%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity) — 0%

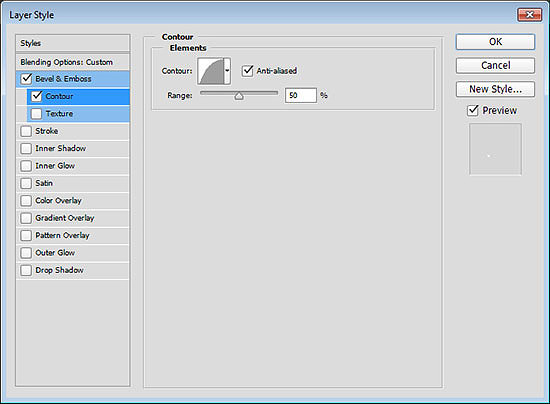
Для параметра Контур (Contour):
- Контур (Contour) — Half Round
- Ставим галочку в окне Сглаживание (Anti-aliased)
Этим шагом мы добавили блеска и глянца нижним граням надписи, а также сделали её более объёмной.


Шаг 5
Два раза кликаем по третьей копии слоя с текстом, чтобы активировать к нему такие Стили слоя (Layer Style).
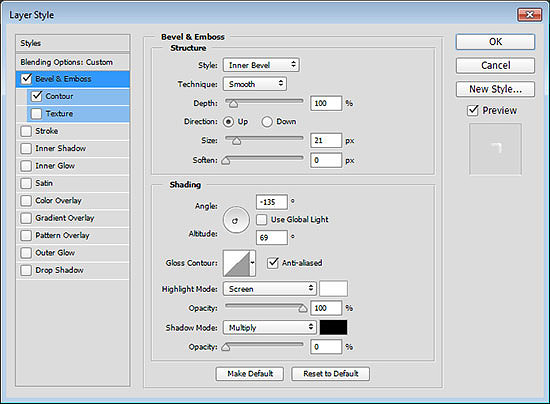
Для параметра Тиснение (Bevel and Emboss):
- Размер (Size) — 21
- Убераем галочку в окне Глобальное освещение (Use Global Light)
- Угол (Angle) – минус 135
- Высота (Altitude) — 69
- Выставляем галочку в окне Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity) — 100%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity) — 0%

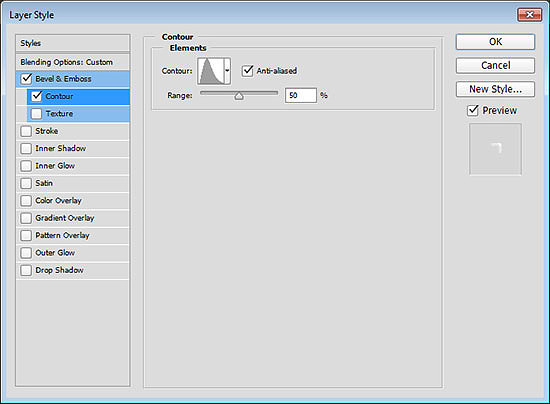
Для параметра Контур (Contour):
- Контур (Contour) – Cone/Asymmetrical
- Выставляем галочку в окне Сглаживание (Anti-aliased)

Этими манипуляциями мы добавим блеска посередине надписи. Подбираем нужные значения настроек, в т.ч. Угол (Angle), Высота (Altitude) параметра Тиснение (Bevel and Emboss).

Шаг 6
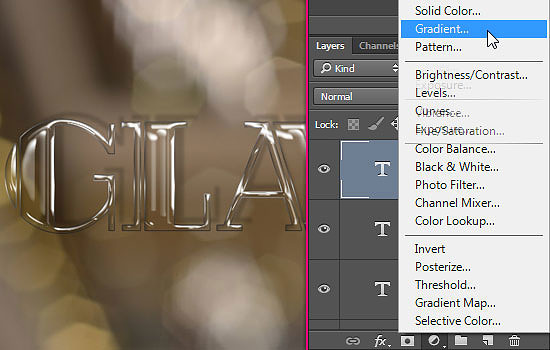
Завершающий этап. Создаём корректирующий слой Градиент (Gradient) посредством нижней панелью инструментов.

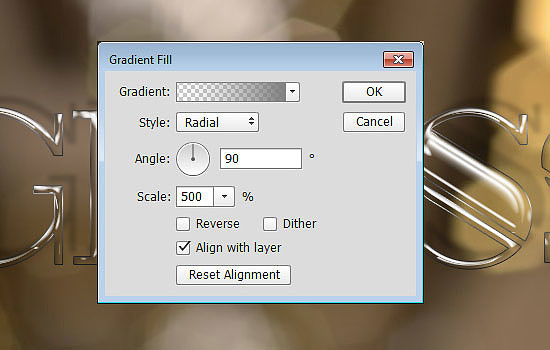
Создаём градиент от прозрачного до заливки цветом, пусть это будет #7c7c7c, задаём Стиль (style) Радиальный (Radial), выбираем Масштаб (Scale) — 500.

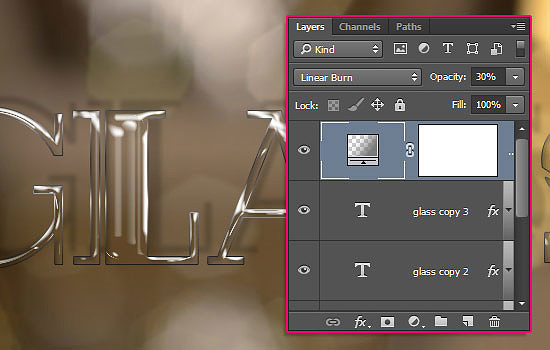
Меняем режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), с показателем непрозрачности слоя 30%.


Вот и всё!





К А Н Ч И