Создаём типографический плакат
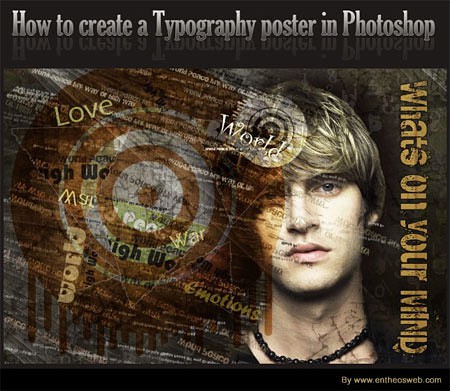
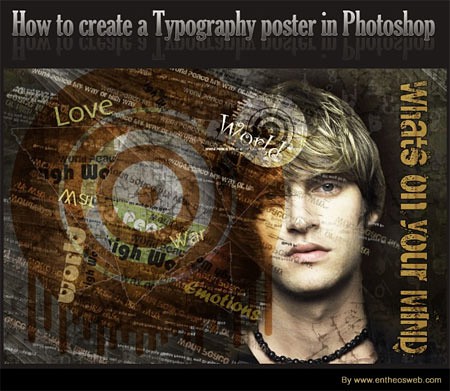
В данном уроке мы узнаем как создать постер с эффектом типографики и поможет нам в этом программа Photoshop. Изображение на выходе:

Задействуем такие исходники:
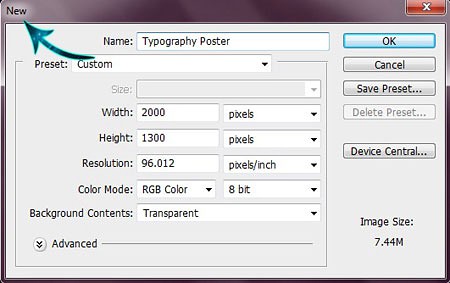
- 1 шаг: Открываем новый документ и задаём ему такие габариты: ширина — 2000px и высота — 1300px.

- 2 шаг: Открываем гранж текстуру и переносим её на созданный документ.

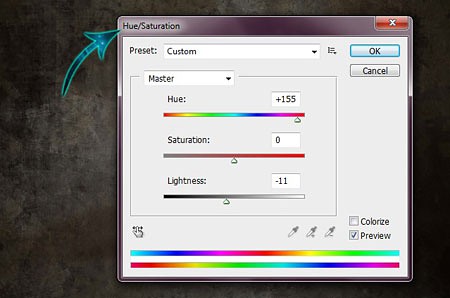
- 3 шаг: Далее следует провести цветовую коррекцию параметра Цветовой тон / Насыщенность, чтобы придать текстуре большую затемнённость и немного коричневой тональности. Заходим в меню Изображение – Коррекция – Цветовой тон / Насыщенность (Image>Adjustments>Hue/Saturation).

- 4 шаг: Открываем изображение с моделью и выделяем её посредством инструмента Перо (pen tool).

- 5 шаг: Выделив, вклеиваем данный фрагмент в наш документ и добавляем тени.

6 шаг: Создаём очередной слой через меню Слой — Новый – Слой (Layer>New>Layer), после чего выберем мягкую круглую кисть, придав ей цвет #0c0806. Теперь можно пройтись кистью по краям картинки.

- 7 шаг: Далее уменьшаем Непрозрачность (Оpacity) рабочего слоя до 65%.

- 8 шаг: Выбираем одну из Универсальных кистей и задействуем её для обработки левой половины Модели.

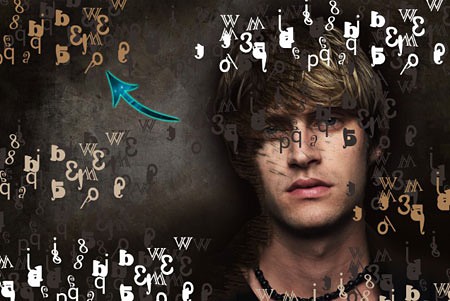
- 9 шаг: Активируем инструмент Горизонтальный Текст (Text Tool) и произвольно напечатаем текст в самых разных цветах.

- 10 шаг: Уменьшим непрозрачность слоя с буквами до 10%.

- 11 шаг: Снова активируем инструмент Текст и дополнительно печатаем ещё текстовых символов, при этом варьируя размеры и цвета. Также к тексту можно применить инструмент Трансформация (Transform).

- 12 шаг: Аналогично поступаем с ещё одним набором текста, при этом применяем шрифты различных стилей.

13 шаг: Создаём ещё один слой, далее отбираем несколько гранж кистей и произвольно обрабатываем ими, предварительно задав им оттенок #000000

- 14 шаг: Берёмся за инструмент кистей Круги, задаём им цветовые оттенки #631600 #ffffff и применяем к нашему документу.

- 15 шаг: Активируем режим наложения для слоя с кругами, задав Мягкий свет (Soft Light).

- 16 шаг: Активируем инструмент Вертикальный текст (Text Tool) и добавляем текстовые символы в правую часть картинки.

- 17 шаг: Берёмся за инструмент Прямолинейное лассо (Polygonal lasso Tool) и рисуем треугольник, который заливаем цветовым оттенком # 91714e.

- 18 шаг: Добавляем текст уже во внутреннее пространство треугольника, не забывая про различные цветовые оттенки.

- 19 шаг: Аналогично поступаем для следующих треугольников, созданных вслед за первым.

- 20 шаг: ослабляем непрозрачность (Оpacity) 3 треугольников до 35%.

- 21 шаг: Повторяем процесс прошлого шага, чтобы создать больше треугольников.

- 22 шаг: Берёмся за инструмент Текст (Text tool) и пропечатываем текст любого содержания.

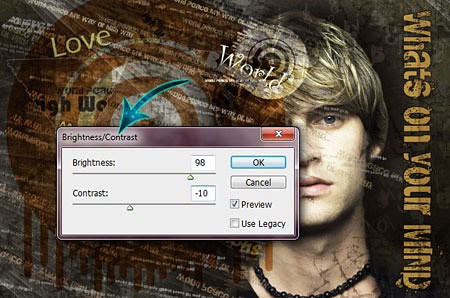
- 23 шаг: Следуем в меню Изображение – Коррекция – Яркость / Контрастность (Image> Adjustments> Brightness/Contrast) чтобы сделать картинку более яркой.

Вот и всё!

К этому уроку нет работ, проделай урок и добавь фотографию первым
Фотографии сделанные на основе этого урока






прекрасное творения